#footer-navmenu ul {
Beranda a footer navmenu ul. Vantage Horizontal Footer Menu.

Creating A Nav Menu With Pure Css Solodev
Variable definitions end ----- Blogger Template Style Name.
. 102 Likes 14 Comments - Natalie AFashionablyFitLife nataliewilson_ on Instagram. Cara ini saya buat terkhusus untuk pengguna template Viomagz. SIBE-R Plastic Supply - Acetal Plastic Sheet Black Color - 1500 12X12.
6px 0 footer-navmenu ul liafter content footer-navmenu ul lilast-child. Put a fixed height on the menu container and set its overflow property to auto. 0 footer-navmenu ul li display.
This will add a middot as a separator. . You can should change the 100px to something that.
Below are the step to do a sticky footer. In this setup the header can typically embrace a nav element with the web site navigation menu. Media all and max-width.
We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. To your footer element. It can hold links buttons company.
Check out my latest post. Navigation ul border. Add Third Or Footer Navigation Menu To Genesis Child Theme We sell shipping containers that are new used and refurbished.
Cara Membuat Menu Navigasi Blog Keren Viomagz Rasa Igniplex - Navigasi Menu yang digunakan pada template Igniplex buatan igniel bisa juga diterapkan pada template yang anda gunakan. Calculate the height of your footer and add style of height. Cara Membuat Disclaimer Untuk Blog Dengan Mudah Wat je ook nodig hebt je bent één stap verwijderd van antwoord.
Footer-navmenu ul li acolorffffffmargin0 1pxpadding9px 12pxborder-radius3pxbackground2f2f2f footer-navmenu ul li ahovercolorffffffbackground373636 FOOTER footer-containerbackground282828colorddddddpadding35px 5pxborder-top1px dotted rgba255255255012overflowhiddenfont-size12pxtext-aligncenter footer. As used in the figure the header is the header of the whole page and so is the footer which is absolutely fine and correct. Footer-navmenu ul li a Minggu 23 Januari 2022 Edit.
In each of those files wherever you would like your navigation menu to appear you simply add the following line of code. I want to add a horizontal menu to the footer so I tried o Appearance Widgets Footer Layout Builder Add Row Add Widget Custom Menu and then added the following to Appearance Custom CSS. A footer is an additional navigation method for websites.
Header ul footer ul nav ul list-style-type. Here is an example. Pfnut592w8 1vm You may want to make the separators a bit more subtle than the base text color ul lifirst-childafter content.
Now when the user hovers over to view the menu theyll see a scrollable list instead of it running down the page. Edit the CSS code. Red Floral Tie Front Button Down Top In 2021 Print.
Add a class has-sticky-footer to HTML tag. Add a class footer to your footer. Recueil historique dactes negotiations memoires et traitez depuis la paix dUtrecht jusquaÌ.
Navigation li flex. Footer-navmenu ul li a Jumat 18 Maret 2022 NavMenu li margin0. Header and footer belongrefer to the element they are contained into their parent.
Step to make a Sticky footer. Save that file as something sensible like navmenushtml. Ulli Theeyal Incredible Recipes Recipes Methi Seeds - Removes the bullets.
Footer-navmenu-container Senin 14 Februari 2022 Edit. Check out my latest post. Rousset de Missy Jean 1686-1762.
Stack Overflow for Teams Collaborate and share knowledge with a private group. You may want to make the separators a bit more subtle than the base text color ul lifirst-childafter content. Developed a machine translation software using deep learning recurrent neural network to translate English language text to.
Footer-navmenu ul li a Tuesday February 1 2022 Edit. NavMenu ul lihover ul visibilityvisible. A newer version is available for Bootstrap 5.
This example uses color bg-light and spacing my-2 my-lg-0 me-sm-0 my-sm-0 utility classes. Collaborate and share knowledge with a private group. Open your footerphp file and add the following code wherever you want the secondary menu to appear.
There is a lot of confusion in between young developers to achieve a sticky footer. As you learned in this tutorial the flex shorthand property. Be sure to add a rolenavigation to every navmenu to help with accessibility.
Met welke vestiging wil je contact opnemen. 1px solid rgb212 20 20. Apart from the flex container declaration you used only 3 CSS Flexbox properties to create this layout.
This documentation is for an older version of Bootstrap v4. Go to docs v5. The list elements are now flex items.
In order to make them take the whole available space within the container you have to use the flex property on the list items. Style the menu Open your css file and create a class bottomMenu and add your own styling. If windowytcsi windowytcsitickgcc null.
All of them are explained in detail in the supported content section. A basic example of the navbar with the most common elements like link search form brand and dropdown. The subreddit for Hatsune Miku a virtual singer idol or.
This is the kind of arrangement we will adopt for our pages during. Footer-navmenu ul li Rabu 02 Februari 2022 Edit. Gary Witt CEO of Pabst Theater Group joins us.
Im having struggles by positioning this element. Then edit each of the files into which you would like to include this menu.

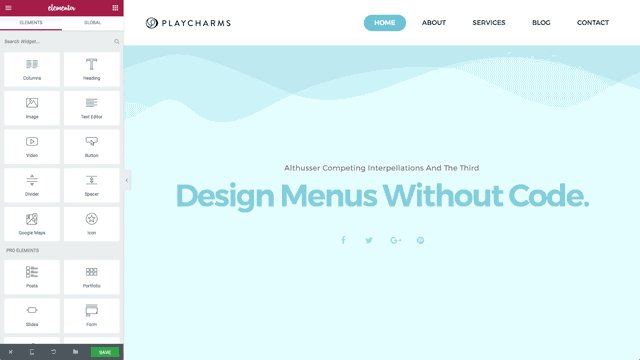
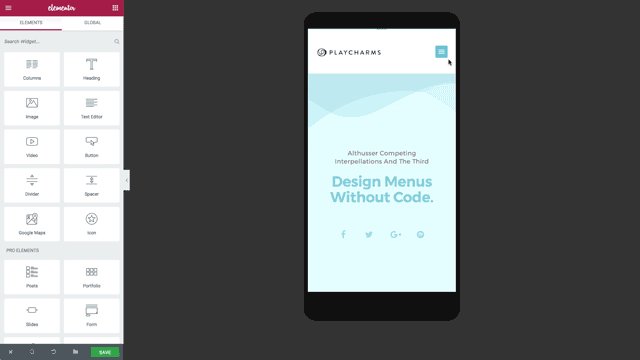
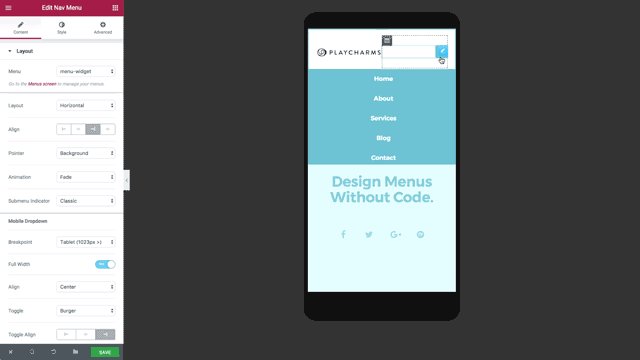
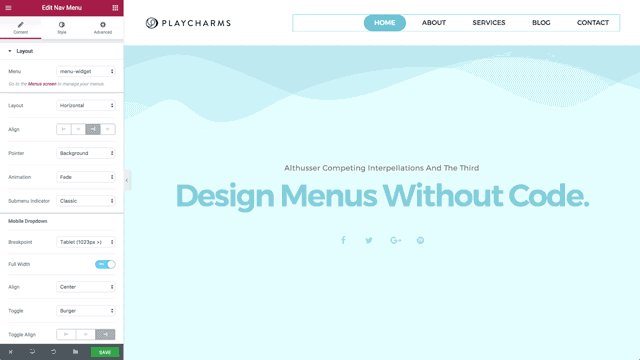
How To Use Elementor S Nav Menu Widget To Design Wordpress Custom Menus Youtube
How To Make A Navigation Bar Using Html And Css Quora

Theme S Header Example Step By Step Of Languages Nav Menu Xili Plugins For 2011

Elementor Nav Menu Powerful Wordpress Menu Builder Elementor Blog

How To Use Wp Nav Menu To Add Class To Ul A Anchor Tag And Li Webappsguides

Customization How To Extend Nav Menu Item Control Data In Appearance Customize Wordpress Development Stack Exchange

Creating A Drop Down Navigation Menu Using Pure Css And Html Youtube

Elementor Nav Menu Powerful Wordpress Menu Builder Elementor Blog

Navigation Menu Bar Design Using Html And Css

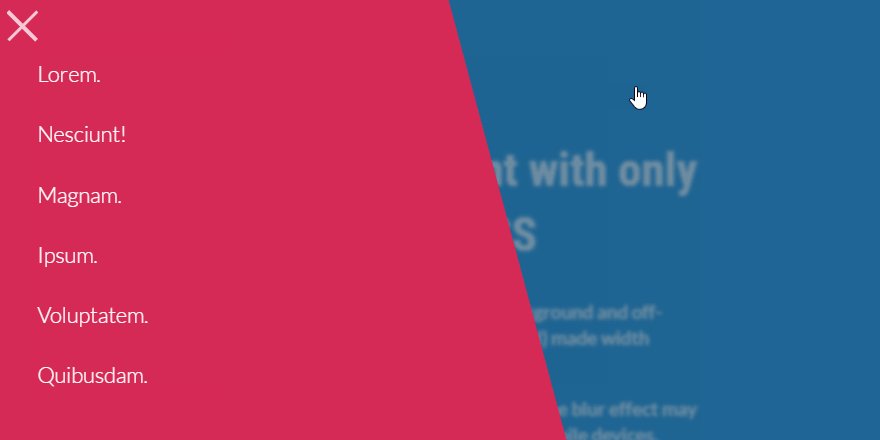
Slide In Nav Menu With Off Trigger Area Codemyui

Html How To Align This Footer To Bottom Inside Nav Menu With Responsive Stack Overflow

Henry Richardson Web Developer Resume Template Web Developer Resume Resume Template Templates

Developing A Bottom Navbar With Drop Up Nav Menu General Forum Webflow

Elementor Nav Menu Powerful Wordpress Menu Builder Elementor Blog

Adding A Sticky Nav Menu To Your Website Solodev